عندما تكون مسؤلاً عن موقع ويب على الأنترنت ، فإن هناك شيئين مهمين جداً المحتوى وتجربة المستخدم لكن لتحسين تجربة المستخدم من حيث أداء أو سرعة الموقع، يتم أخذ العديد من المعايير في الاعتبار.
واجهة المستخدم يجب أن تكون متوافقة على الهاتف الذكي وسطح المكتب على حد سواء ، ولا يوجد الكثير من الإعلانات وسرعة عرض الصفحات. إنه الأخير الذي سندرسه اليوم.
تسريع موقعك ووردبريس
إذا كان الموقع سريع فهذا مهم جدا ، إليك بعض الأشياء التي يجب وضعها في الاعتبار :- ضياع 500 مللي ثانية عند تحميل الموقع يعني فقدان 20٪ من ترافيك جوجل؛
- تخفيض وزن الصفحة بنسبة 30٪ يعني اكتساب 30٪ من الزوار على المدى المتوسط ؛
- خسارة 400 مللي ثانية على تحميل الصفحة ، يعني فقدان 5 إلى 9٪ من ترافيك Yahoo.
يجب عليك الانتباه إلى الموقع الجغرافي للمضيف Hosting ، سواء كان هناك نظام حماية ضد هجمات DDOS أم لا ، فالعروض ليست هي نفسها ، سيسمح لك VPS بالاستفادة من الموارد المضمونة لك و يضمن الخادم المخصص حصولك على الطاقة الكاملة للجهاز ، إلخ.
إذا كان لديك 100 زائر يوميًا ، فلا داعي لمحاولة استخدام VPS أو خادم مخصص … فسيكلفك الكثير دون الحاجة.
إذا كان لديك تباطؤ أو تحتاج إلى تسريع موقعك ، فهناك العديد من الطرق مثل المذكورة أدناه. إذا كان لديك 10.000 زائر يوميًا ، نوصى بشدة باستخدام VPS أو خادم مخصص أو خادم Cloud. يجب أخذ التكلفة الإضافية مقارنة بالعرض المشترك في الاعتبار ، ولكن المكاسب رائعة حقًا.
هناك بعض القواعد الأساسية لتعزيز سرعة موقعك. أول شيء ، نوصى بتقليل وزن الصور . بعد ذلك ، بالطبع ، عليك تنشيط الضغط (Gzip على سبيل المثال). يمكن لهذه الإجراءات تسريع تحميل الصفحة بشكل كبير. ولكن هذا ليس كل شيء ، فمن الممكن المضي قدمًا في التحسين.
حل رقم 1 : Autoptimize

نوصي بإستخدام امتداد Autoptimize . يجب توفير هذا الأخير افتراضيًا في ووردبرس ، بحيث يكون فعالًا وسهل الاستخدام. بمجرد إجراء التعديلات الأولى (تحسين JS / CSS ، التسلسل ، Lazy Load …) ، نشعر بالفرق على الفور.
تشهد اختبارات Google Insight و Pingdom على ذلك. ومع ذلك ، فإن التمديد ليس سهلاً على المبتدئين ولا توجد شروحات كثيرة.
حل رقم 2 : WP Super Cache

بالإضافة إلى Autoptimize ، إستخدم امتداد WP Super Cache. والغرض منه هو إنشاء ملفات HTML ثابتة من صفحات ووردبرس الدينامكية.
بعد إنشاء ملف HTML ، سيستعمل خادم الويب هذا الملف بدلاً من معالجة البرامج النصية PHP الأثقل بكثير. هنا مرة أخرى ، هناك العديد من التعديلات وبعضها فعال جدا.
ومع ذلك ، مثل المكوّن الإضافي السابق ، يجب أن تكون حذرًا للغاية لأنه قد يجعل موقعك غير صالح للاستخدام إذا لم تكن تدري ما تفعل.
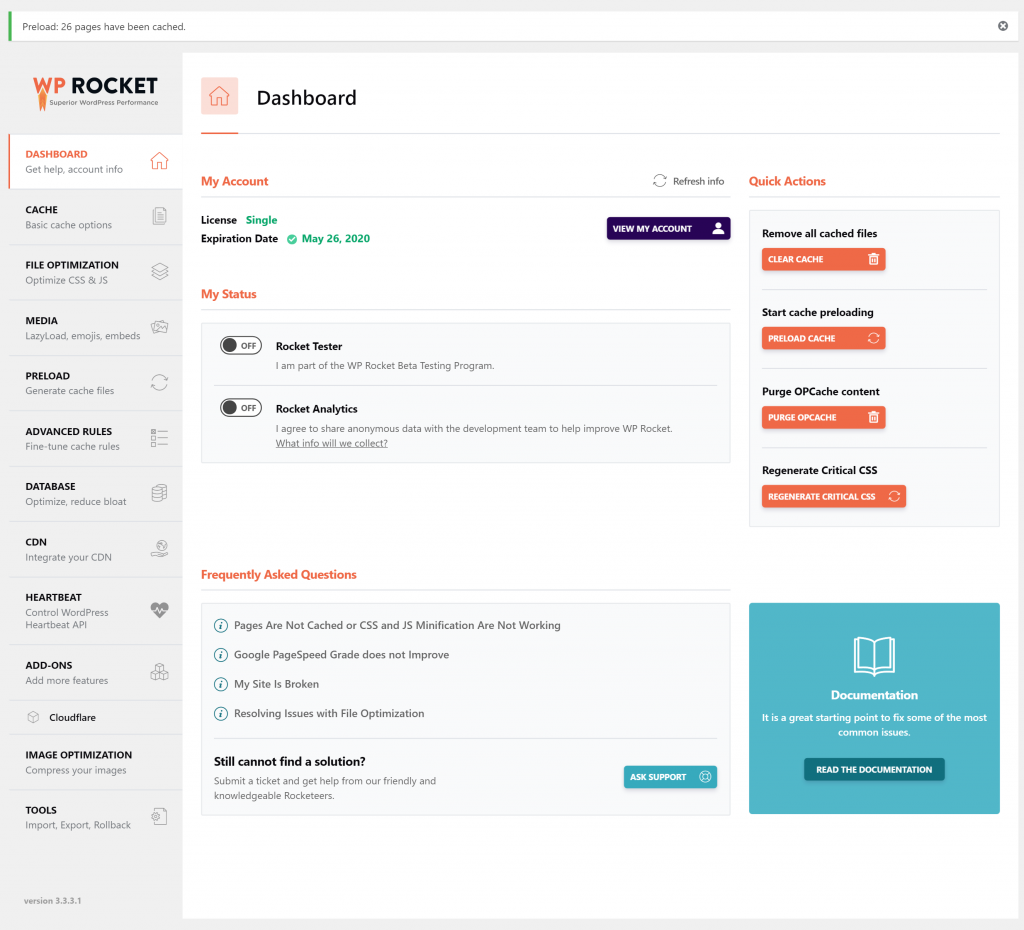
حل رقم 3 : WP Rocket

يتم تعيين الملحق إلى الافتراضي عند التثبيت. ، لا يتم تنشيط إلا 80٪ من التحسينات افتراضيًا.
الخيارات كثيرة و يجب أن تكون حذرًا أيضاً لعدم كسر الموقع!
بالطبع ، يجب تعطيل Autoptimize و WP Super Cache. لا ينبغي أن تتداخل الأدوات. الأداة واعدة جدًا.
ومع ذلك ، فإن التكلفة ليست مهملة. التمديد لا يزال يكلف حوالي 50 دولار.
استنتاج :
امتدادات المجانية Autoptimize و WP Super Cache جد فعالة، لكن إذا كنت تبحث عن أداء أفضل ، عليك تجربة النسخ الإحترافية Pro أو تجربة WP Rocket ،يستغرق فهمه واعداده وقتا وصبرا والكثير من الاختبارات للحصول على أحسن أداء لكن يجب على الاختبارات الأولى أن تكن جد مرضية.



ما رأيك بالموضوع !