 |
| طريقة زيادة سرعة مدونات و مواقع بلوجر |
في الماضي لم تكن سرعة سرعة تحميل الموقع تشكل عاملاً مهماً بالنسبة لمحركات البحث , ولكن الآن و مع تطور الويب تغيرت المعطيات و الخوارزميات أصبحت الأفضلية للموقع المتكامل
سرعة تحميل الموقع هو أمر مفيد لكل من المستخدم و كذلك محركات البحث اذ يجب أن تعلم أن زوار موقعك لديهم تدفقات انترنت مختلفة أي تختلف سرعة تحميل موقعك من مستخدم الى آخر لذا يجب عليك أن تصممه ليكون سريعاً قدر المستطاع
ليستفيد زائرك من كل ما تقدمه ولا يخرج مباشرة عندما لا يحمل الموقع ..
ليستفيد زائرك من كل ما تقدمه ولا يخرج مباشرة عندما لا يحمل الموقع ..
الأمر الذي يصيبه بالاحباط و من المرجح أن لا يرجع مجدداً ..
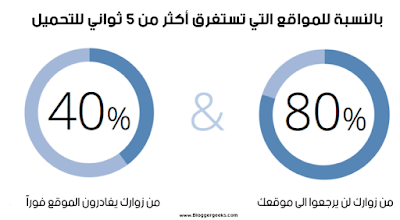
اليك دراسة تقييمية من خبراء المواقع للمستخدمين من أول 5 ثواني في الموقع
اليك دراسة تقييمية من خبراء المواقع للمستخدمين من أول 5 ثواني في الموقع
وبالنسبة للسيو ففي أبريل من عام 2010 قام محرك البحث جوجل
بادراج سرعة تحميل الموقع من عوامل السيو الأساسية في اِرتقاء الموقع و ترتيبه اِضافة الى العوامل الأخرى المعروفة
هذا يعني اذا كان موقعك بطيئا فأنت تخسر زواراً و نقاطا سهلة تساعدك في تحسين ترتيب موقعك
يمكنك رؤية سرعة موقعك ببرنامج جوجل لمطوري المواقع من هنا
أو من هنا:
https://developers.google.com/speed/pagespeed/insights/
أو
https://gtmetrix.com/
أو
https://tools.pingdom.com/
والحل ؟
أول شي أنصحك بالقيام به هو أن تتفقد موقعك بعناية و تتخلص من الاضافات الغير ضرورية و اِذا كانت لديك اِضافات اخرى تنوي استعملها و لكن لم تستعملها بعد تستطيع نزعها و تحميلها من جديد في الوقت الذي تحتاجها فيه
ثانياً قم بتحميل هاذا الكود من هنا الذي يعمل على تسريع مدونة بلوجر لتظهر أسرع بطريقة ستذهلك
أو من هنا:
<script type='text/javascript'>//<;b.loaded=true;
}).attr("src",a(b).attr("original"));
}});
if("scroll"!=c.event) {
a(b).bind(c.event,function(c){if(!b.loaded){a(b).trigger("appear");
}})}});
a(c.container).trigger(c.event);return this;
};
a.belowthefold=function(b,c) {
if(c.container===undefined||c.container===window){var d=a(window).height()+a
(window).scrollTop();
}
else {
var d=a(c.container).offset().top+a(c.container).height();
}
return d<=a(b).offset().top-c.threshold;
};
a.rightoffold=function(b,c) {
if(c.container===undefined||c.container===window){var d=a(window).width()+a
(window).scrollLeft();
}
else {
var d=a(c.container).offset().left+a(c.container).width();
}
return d<=a(b).offset().left-c.threshold;
};
a.abovethetop=function(b,c) {
if(c.container===undefined||c.container===window){var d=a(window).scrollTop();
}
else {
var d=a(c.container).offset().top;
}
return d>=a(b).offset().top+c.threshold+a(b).height();
};
a.leftofbegin=function(b,c) {
if(c.container===undefined||c.container===window){var d=a(window).scrollLeft();
}
else {
var d=a(c.container).offset().left;
}
return d>=a(b).offset().left+c.threshold+a(b).width();
};
a.extend(a.expr[":"], {
"below-the-fold"
:"$.belowthefold(a, {threshold : 0, container: window})","above-the-fold": "!
$.belowthefold(a, {threshold : 0, container: window})","right-of-fold":"$.rightoffold
(a, {threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a, {threshold :
0, container: window})";
})})(jQuery);$(function() {
$("img").lazyload({placeholder:
"http://i22.servimg.com/u/f22/15/42/72/40/grey10.gif",effect:"fadeIn",threshold:"-50";
})})//]]></script>
(function(a) {
a.fn.lazyload=function(b){var c={threshold:
0,failurelimit:0,event:"scroll",effect:"show",container:window;
};
if(b) {
a.extend(c,b);
}
var d=this;if("scroll"==c.event) {
a(c.container).bind("scroll",function(b){var e=0;d.each(function(){if
(a.abovethetop(this,c)||a.leftofbegin(this,c)){
}
else if(!a.belowthefold(this,c)&&!a.rightoffold(this,c)) {
a(this).trigger("appear");
}
else {
if(e++>c.failurelimit){return false;
}}});
var f=a.grep(d,function(a) {
return!a.loaded;
});
d=a(f);
})}
this.each(function() {
var b=this;if(undefined==a(b).attr("original")){a(b).attr("original",a(b).attr("src"));
}
if("scroll"!=c.event||undefined==a(b).attr("src")||c.placeholder==a(b).attr("src")||
a.abovethetop(b,c)||a.leftofbegin(b,c)||a.belowthefold(b,c)||a.rightoffold(b,c)) {
if(c.placeholder){a(b).attr("src",c.placeholder);
}
else {
a(b).removeAttr("src");
}
b.loaded=false;
}
else {
b.loaded=true;
}
a(b).one("appear",function() {
if(!this.loaded){a("<img />").bind("load",function(){a(b).hide().attr("src",a(b).attr
("original"))[c.effect](c.effectspeed);b.loaded=true;
}).attr("src",a(b).attr("original"));
}});
if("scroll"!=c.event) {
a(b).bind(c.event,function(c){if(!b.loaded){a(b).trigger("appear");
}})}});
a(c.container).trigger(c.event);return this;
};
a.belowthefold=function(b,c) {
if(c.container===undefined||c.container===window){var d=a(window).height()+a
(window).scrollTop();
}
else {
var d=a(c.container).offset().top+a(c.container).height();
}
return d<=a(b).offset().top-c.threshold;
};
a.rightoffold=function(b,c) {
if(c.container===undefined||c.container===window){var d=a(window).width()+a
(window).scrollLeft();
}
else {
var d=a(c.container).offset().left+a(c.container).width();
}
return d<=a(b).offset().left-c.threshold;
};
a.abovethetop=function(b,c) {
if(c.container===undefined||c.container===window){var d=a(window).scrollTop();
}
else {
var d=a(c.container).offset().top;
}
return d>=a(b).offset().top+c.threshold+a(b).height();
};
a.leftofbegin=function(b,c) {
if(c.container===undefined||c.container===window){var d=a(window).scrollLeft();
}
else {
var d=a(c.container).offset().left;
}
return d>=a(b).offset().left+c.threshold+a(b).width();
};
a.extend(a.expr[":"], {
"below-the-fold"
:"$.belowthefold(a, {threshold : 0, container: window})","above-the-fold": "!
$.belowthefold(a, {threshold : 0, container: window})","right-of-fold":"$.rightoffold
(a, {threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a, {threshold :
0, container: window})";
})})(jQuery);$(function() {
$("img").lazyload({placeholder:
"http://i22.servimg.com/u/f22/15/42/72/40/grey10.gif",effect:"fadeIn",threshold:"-50";
})})//]]></script>
: طريقة التركيب
Html اذهب الى القالب ثم تحرير |
</head> و ابحث على Ctrl + F باستعمال الكيبورد اضغط على |
: ضع مباشرة فوقها الكود التالي بعد تحميله من هنـا |
في الأخير لا تنسى أن الويب تغير كثيراً و أصبح الهاتف مهم جداً لأنك كصاحب موقع أنت ترى أن نسبة كبيرة من زوارك يدخلونك من الهواتف الذكية و كلنا نتضايق اذا كان الموقع بطيء التحميل في الموبايل و كلنا نصاب بالاحباط و نغادر الموقع فوراً .. لهذا لا تتغاضى عن هذا الأمر صديقي و أعمل عليه .. و شكراً



ما رأيك بالموضوع !